Сегодня я расскажу вам об EditText Floating Labels (всплывающие подсказки для EditText) в Android.
Для начала нужно прописать следующие зависимости в файле build.gradle, который лежит на уровне приложения:
dependencies {
compile 'com.android.support:design:23.2.+'
}
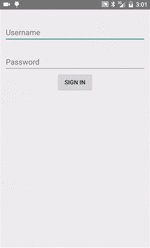
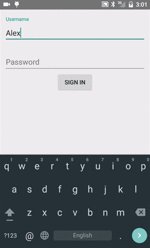
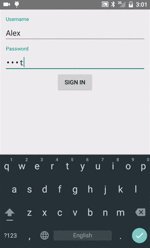
Для отображения всплывающих подсказок над полем EditText используется TextInputLayout, который позволяет обернуть находящийся в нем view-элемент, в нашем случае это поле EditText. Такая компоновка также позволяет показать сообщения об ошибках, расположенные ниже поля EditText. Когда поле EditText в фокусе, назначенная подсказка-«поплавок» будет показана на верхней левой стороне.
Теперь нам нужно внести изменения в основной макет приложения:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:paddingTop="8dp"
android:paddingBottom="8dp">
<android.support.design.widget.TextInputLayout
android:id="@+id/login_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp">
<EditText
android:id="@+id/edit_text_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:hint="@string/username">
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:id="@+id/password_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp">
<EditText
android:id="@+id/edit_text_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:hint="@string/password">
</android.support.design.widget.TextInputLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/sign_in"
android:id="@+id/sing_in_button"
android:layout_gravity="center_horizontal">
</LinearLayout>
Ну и соответственно унаследоваться от AppCompatActivity, чтобы изменения стали отображаться:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
}
}
Также не забываем прописать строковые ресурсы:
<resources>
<string name="app_name">EditText Floating Labels Demo</string>
<string name="username">Username</string>
<string name="password">Password</string>
<string name="sign_in">Sign In</string>
<string name="login_error">Username can not be empty</string>
</resources>
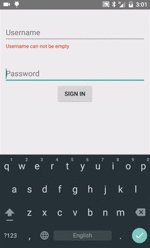
Кроме подсказки, мы можем показать ошибку в TextInputLayout. Для этого нужно воспользоваться методом setErrorEnabled (…) и setError (…). В качестве примера можно проверить поле входа в систему во время фокусировки на другой view-элемент. Для этого достаточно обновить наш метод OnCreate(…) и реализовать интерфейс onFocusChange(…) с его методами.
public class MainActivity extends AppCompatActivity implements View.OnFocusChangeListener {
TextInputLayout mUsernameLayout;
EditText mUsername;
EditText mPassword;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
mUsernameLayout = (TextInputLayout) findViewById(R.id.login_layout);
mUsername = (EditText) findViewById(R.id.edit_text_email);
mPassword = (EditText) findViewById(R.id.edit_text_password);
mUsername.setOnFocusChangeListener(this);
mPassword.setOnFocusChangeListener(this);
}
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (v != mUsername && mUsername.getText().toString().isEmpty()) {
mUsernameLayout.setErrorEnabled(true);
mUsernameLayout.setError(getResources().getString(R.string.login_error));
} else {
mUsernameLayout.setErrorEnabled(false);
}
}
}

Надеюсь, материал был полезен и найдет свое применение в Вашем приложении.
Источник: EditText Floating Labels